The Good and The Bad of Angular Development

by admin
“In 2019, StackOverflow survey revealed that 30.7% of developers used AngularJS and the new version Angular 2+ to create user-interfaces.”
Angular is one of the software development tools quite popular today as AngularJS. The word “Angular” was derived from the angle brackets (<>) that surround the HTML tags. This open-source platform that helps in building front-end applications was introduced by Google in 2009 and officially released in 2010.
Before AngularJS, HTML was used. It was static due to which users were unable to interact with the interfaces on the HTML pages. With the advent of the AngularJS framework, software developers were able to convert the HTML-based document into dynamic content. Using this framework, they built dynamic single-page applications with reduced effort. Thus, users got web pages with dynamic forms and elements.
In 2016, Google released Angular 2 that was re-written and re-designed to completely match the increasing needs of the modern web. It was difficult to migrate from old Angular to the second version as it required too many modifications due to different syntax. Hence, in further updates, migration techniques and tools were used to make easy migration from AngularJS. Angular (or Angular 2+) designed and coded using Typescript offers robust tools for building client-side applications.
Let’s now discuss the good and bad of Angular development.
Advantages
Improvement in Server Performance
Angular supports caching and other processes that help to reduce the burden from server CPUs. It means the server performance improves due to the reduced traffic since the angular server serves only static files and responds to the API calls.
Implementation of MVC Architecture
AngularJS implements the Model-View-Controller (or MVC) architecture that adds value to the framework while dealing with the client-side applications. It establishes essential features such as data-binding and scopes. Angular provides the MVC framework that integrates the app
elements automatically without adding extra code.
In the MVC model, the C module receives all requests for the app, it then works with the M module to create any data that is required by the V module. The V module uses this data created by the C module to process or exhibit the final displayable response.
Component-based Architecture
Consider components as small pieces of interface or units cohesive and designed to be independent of each other. In simple words, you can consider components as a simple app with a list of items and a corresponding search box (for retrieving the items by matching words). It is a feature that enables developers to build UIs with many parts and meanwhile, streamlines and eases the development course for them.
- Reusable
Similar components are self-sufficient or greatly encapsulated. Programmers can reuse them on different parts of an application. It is beneficial for enterprise-scope apps, where diverse systems come together but have many similar elements, such as search box, data picker, etc.
- Readable
Encapsulation enables developers to easily read code that results in faster and better productivity.
- Maintenance
Easy-to- decouple components can be replaced with better implementation. Thus, maintaining and updating the code within the iterative development workflow is easy.
Highly Testable Websites & Testing Option
Angular builds great testable websites and apps. It enables end-to-end testing as well as unit testing (for checking app performance and checking whether it works according to the client’s requirements) that makes the debugging and testing processes easy.
This framework was practically built in mind with features that support the testing method. Using DI (Dependency Injections), testers can easily insert the test data in the controller to check its output and behavior. Jasmine and Karma are other unique testing tools that are offered by this framework.
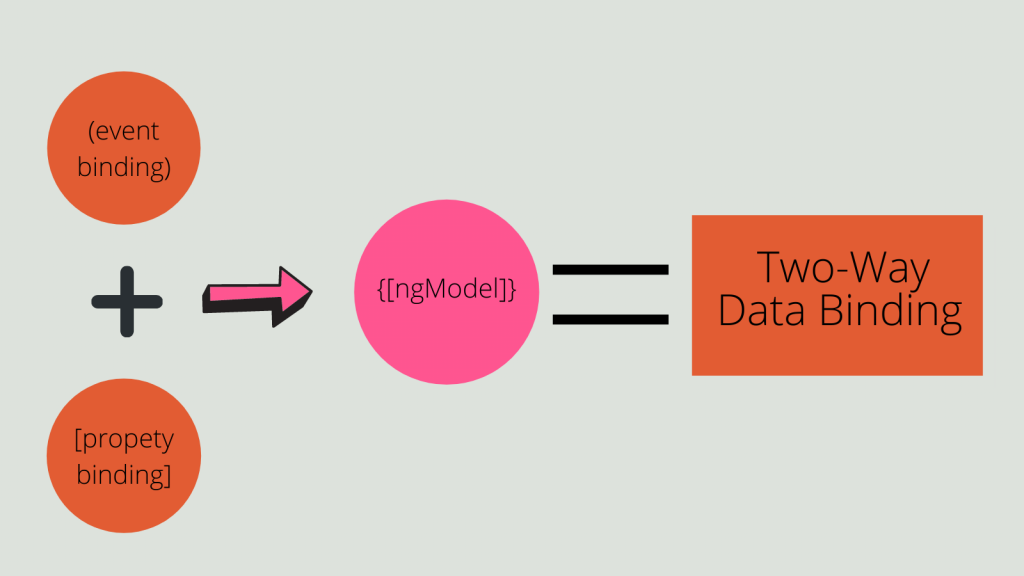
Two-way Data Binding
Angular accelerates and simplifies data-binding, without any help of the developer. This data binding is known as two-way binding because it ensures that changes are made to the view that is instantly displayed in the model and vice-versa.
Directives
Directives with prefix ng enhance the HTML functionality and are suitable for dynamic client-side applications. Directives enable the HTML to determine them and understand that they are app elements. They keep scripts and HTML pages organized and clutter-free and allow independent codes by putting specific functions together and utilizing them repeatedly. Despite the set of default directives, Angular allows developers to make custom directives.
DOM Manipulation
Unlike any other JavaScript frameworks, Angular unburdens the developer using the two-way binding approach so that the developer can actively manipulate DOM (i.e., Document Object Model). This approach saves the developer’s time and effort to code, translate, and update the DOM elements.
Faster Development & Application Prototyping
Angular allows you to develop app prototypes with good functionality in less time by writing significantly less coding, obtain feedback, and modify quickly.
Multiple factors that contribute to the boost in the Angular development are Angular universal, hierarchical dependency, Ivy renderer, etc.
Dependency Injection
In Angular development, dependencies are directly defined in the components. They outline the way in which different pieces of code interact with each other and the way in which changes in one component impact others. Therefore, change in dependency would require to modify the components.
Injectors used in Angular development outline that dependencies can be utilized as external elements to decouple components from their dependencies.
Thus, Dependency Injection (DI) helps in making components more reusable and simpler to manage or test.
Remove Unused Code Using Ivy Renderer
A renderer can efficiently translate components and templates into JavaScript and HTML – codes that browsers can easily understand and exhibit. It can eradicate and minimize the usage of unused pieces of code, i.e., it can apply the tree-shaking technique. Thus, it makes the application faster and easier to load. Also, after updating Angular, your existing application can be easily rendered with Ivy, i.e., it is fully backward compatible.
Angular Material
Angular’s improved Material Design elements and units allow developers to easily integrate UI components.
Angular Elements
With Angular 6, developers or engineers were able to easily add the custom elements to any web app (built with React, JQuery, etc.).
Angular Universal
This service allows for rendering applications view on a server instead of client browsers. A different set of tools is also made available to pre-render or re-render your app for each request by a user.
Disadvantages
Compulsory JavaScript Support
If your computers have access to your server, but the JavaScript support is disabled, the associated users will not be able to access your website or applications. If a large number of users experience this issue, then the Angular-based websites will be less fruitful as opposed to plain HTML-based websites.
Steep Learning Curve
Angular is a versatile tool that can perform a task in more than one way; however, it creates confusion among developers. Several tutorials and discussions can help them in resolving most of the problems.
To use the new Angular, the new developers familiar with JavaScript face the same difficulties as the React or Vue on-boarding. They will have to consider different aspects like dependency injection, modules, templates, services, etc. Also, it is mandatory to learn RxJS (reactive programming library for asynchronous programming) and Typescript, which is another point of contention from many developers.
Scopes
Scopes that are layered and organized hierarchically can be complex to handle if you are a novice at Angular. Moreover, debugging the scopes could be the most difficult task.
Complications with Backward Compatibility
There is a huge difference between AngularJS and Angular. It is difficult to migrate between these two versions as switching from a higher to lower version is always a tedious task. The Angular documentation has an entire section in which all the possible ways to deal with migration are listed.
Lack of CLI Documentation Details
According to some developers, there is insufficient information present on the official documentation (i.e., CLI documentation) on GitHub. However, there is a large community for help.
Final Words
The primary purpose of Angular is to create single-page applications (SPAs). With a wide range of SPA development tools, this framework is ideal for websites in which dynamic content is required based on user preferences and behavior.
Angular is likely to be the main tool for long-term and heavy-investment projects where a steep learning curve will be compensated by stability and ongoing tech support.
Recommended Posts

Top 12 PHP Libraries to Accelerate Web App Development
August 24, 2021