Top 15 Tips for Improving JavaScript Performance

by admin
If you are a JavaScript developer and finding ways to improve JavaScript performance, then you are on the right platform. Performance is the most important aspect of creating an app or a webpage using JavaScript or any other language. People want an app that does not crash or a web page that loads quickly. Since nobody wants to wait for very long, users leave the site if it fails to load within 3 seconds. Hence, you must stay tuned to the best performance practices to deliver top-notch user-experience.
Here are the top 15 JavaScript performance tips that will improve the performance of your JavaScript application.
Tip 1: Defer Unnecessary Load of JavaScript
People want to see a quick page load, however, not all functions are available for the initial load of the page. The user must perform various functions, like clicking and changing tabs so that it becomes possible for you to defer loading for that function till the initial page completed loading. In this way, you can avoid loading and compiling the JavaScript code that would otherwise hold the initial display of the page. After completely loading the page, you can begin loading all those functionalities that are available once the user starts interacting. In the RAIL model, Google has advised deferring the load in the block of 50ms. This avoids any influence of the user’s interaction with that of the page.
Tip 2: Learn the Techniques of Asynchronous Programming
An application often requires multiple internal calls to various APIs for fetching data. To resolve this issue, different middle-ware is required for each function. JavaScript is single-threaded i.e., it requires a lot of synchronous components that can lock the entire application. JavaScript can efficiently manage asynchronous code with its async.js feature. Using this feature, async code gets pushed to an event queue where it fires after the execution of all other codes. But even with the async feature, there is a possibility of utilizing an external library that could revert to the synchronous blocking call. This could impact the overall performance in a negatively. Hence, you must always use asynchronous APIs in your code. However, understanding the intricacies of async programming is often challenging for novices.

Tip 3: Implement Various Optimizations
i. Always use algorithms having the least computational complexity for solving tasks using optimum data structures.
ii. Rewrite algorithms and obtain the same results with fewer calculations.
iii. Avoid recursive calls.
iv. Put in variables, calls, and calculations for all repeated functions.
v. Simplify mathematical formulae.
vi. Use search arrays instead of switch or case statement, to get a value based on another.
vii. Always make conditions that are more likely to be true so that you can take better advantage of the speculative execution of the processor.
viii. Replace certain operations with bit-level operators as they use fewer processor cycles.
Tip 4: Gzip Compression
Most clients, as well as servers, support a software application called Gzip for compression and decompression. When a gzip compatible browser requests a resource, the server compresses the response before sending it to the browser. Since JavaScript files can be very large, you can use gzip to compress it to save bandwidth, reduce time lag and latency, and improve the overall performance of your application.
Tip 5: Avoid Using Global Variables
When you refer a global variable from within function or another scope, the variable will get destroyed if the local scope is lost as the scripting engine looks through the scope. If the variable in the global scope cannot persist through the lifetime of the script, the performance will improve.
Tip 6: Keep Code Small and Light
It is essential to keep the code as light and compact as possible for maintaining the high performance of mobile applications. This helps to reduce latency and increase speed. If you are in a development stage, you must ask a few questions to yourself. For instance, if you really need this module, if you can do it in a simpler manner, why are you using this framework, and if this is worth the overhead.

Another way of optimizing the application’s performance is by shortening and combining various JS files into one. For instance, if your app has ten JavaScript files, the browser will make ten different HTTP requests to fetch them. Thus, you can avoid this situation by converting all these files into one.
Tip 7: Avoid Unwanted Loops
Looping in JavaScript puts extra strain on the browser. Therefore, it is advised to do less work in the loop to make it run faster. Another trick is storing an array’s length in a different variable instead of reading the length at each iteration of the loop. This trick helps in optimizing your code and ensures that things run more efficiently.
Tip 8: Minimize DOM Access
Since the browser has to be refreshed every time, the host browser interacts with objects (DOM) outside the JavaScript native environment. This results in unpredictability and performance lag. Hence, it is advised to minimize DOM access through different ways, like storing references to the browser objects or decreasing the overall DOM traversal trips.
Tip 9: Cache Objects to Boost Performance
You can cache the object in two ways either use the HTTP protocol cache or use JavaScript cache API, which can be done with service worker installation. Usually, scripts are repeatedly used to access a certain object. You can store a repeated access object inside a user-defined variable, as well as use a variable in subsequent references to that object for immediate improvement in the JavaScript performance.
Tip 10: Shortcut Codes
Speed up the coding process by creating shortcuts for longer and useful codes that are constantly being used. For instance, document.getElementByld. If you are creating shortcuts, longer scripts will not take much time to code and thus overall process time will be saved.
Tip 11: Use a .js file to Cache Scripts
.js file allows the browser to load the script once. If the page is reloaded or revisited, only then the file will be recalled from the cache. Using this technique, you can improve JavaScript performance.
Tip 12: Use jQuery as a Framework
An easy-to-use JavaScript library that can enhance the speed of any website is jQuery. It is used for scripting of HTML and provides a large number of plug-ins that can be quickly used even by novice programmers.
Tip 13: Implement Event Delegation
Implementing Event Delegation makes it easier to use a single event handler that can help in the efficient management of a type of event for the entire page efficiently. Without using Event Delegation, large web applications halt due to the presence of several event handlers. Event Delegation has many advantages like less functionality to manage, fewer ties between DOM and code, and less memory required to process.
Tip 14: Avoid Using too Much Memory
A JavaScript developer must try to limit the use of memory because it is difficult to determine the memory required by the device when it is used to run your app. If the code requests a new memory reserve for the browser, then the garbage collector of the browser will be executed, and the JavaScript will be stopped. In case this happens continuously, then it will slow down the page.
Tip 15: Use Tools to Detect Problems
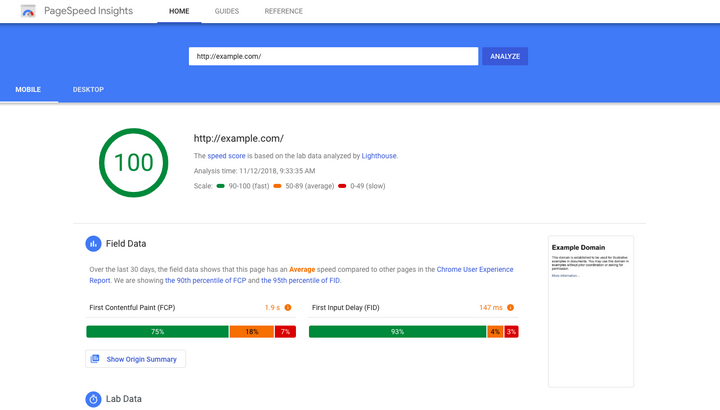
Lighthouse is a widely used tool for web pages as it helps in audit performance, accessibility, SEO, and other best practices. Google PageSpeed helps JavaScript developers to understand areas of improvement and performance optimizations of a website.
The “More Tools” option in Chrome’s main menu shows the memory and the CPU used by each tab. In case you want to carry out a detailed analysis, you can use the developer tools “Performance” view in either Chrome or Firefox and analyze various metrics. When the page is loading, developer tools performance analysis allows you to simulate CPU consumption, network, and other metrics at a time. This helps you to identify and fix problems seamlessly.
Moreover, you must opt for Navigation Timing API as it determines and measures which part of your code takes from the programming itself.
Conclusion
Above mentioned JavaScript performance tips will provide a small performance boost. However, when you implement all these tips together, you will witness a huge improvement in the speed of your JavaScript web or app development. These tips will enable you to provide superior JavaScript development services.
Recommended Posts

Top 12 PHP Libraries to Accelerate Web App Development
August 24, 2021