Understanding of Angular Web Services(AWS)

by admin
AngularJS web services refer to singleton objects that perform specific tasks and get instantiated once in every application. Angular web service is an individual entity that can be maintained as well as tested. It is injected using Dependency Injection(DI) mechanism of AngularJS. It enables us to keep data of the angular application as it is (without refreshing) for a lifetime. The main objective of a service is to share and organize business models, logic, or data and works with different components of an Angular application. Service is used to communicate with controllers in a consistent manner.
There are two types of services in AngularJS, namely built-in services and custom services. In built-in services, AngularJS provides core services like $log, $http, $location Angularjs, etc by default. Custom services are developed by developers to achieve certain business logic in the form of service.
Why use AngularJS services?
The main reason due to which AngularJS web development services came into existence is the separation of concerns (SoC). An angular service is a stateless object that provides useful functions. These functions can be called from any angular components such as controller, directive, etc. With the help of this, AngularJS developers can divide a web application into small different logical units that can be reused. AngularJS is used to share data among various controllers. We know that the angular web services fetch data from the database. If we store data inside a controller, upon changing the controller, the data will get discarded. The best way to resolve this issue is to keep data inside the service so that data is accessible to all controllers. Angular web services provide a method to keep data of the angular application throughout its lifecycle. They organize and share data and functions across the application.
Features
AngularJS is a preferred framework for front-end web development due to various reasons. This framework is simple to use and it has some powerful tools that seamlessly work together in tandem for making the development process more efficient. AngularJS does not require any other plugin or framework to build a data-driven web application. Besides this, there are some more stand-out features of Angular that we will discuss further.
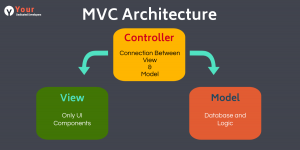
1. Perfect MVC Architecture
Model View Controller (or MVC) architecture is a software pattern for developing applications. In this architecture, the model layer manages the application data, the view layer displays this data, and the controller connects the model layer and the view layer.
Talking about the normal MVC architectures, developers split an application into three components (model, view, and controller part) and then write a code to connect them. However, in the case of AngularJS, coding is done automatically. Developers only split the application into MVC. Hence, the coding time of developers is saved.
2. Easy Testing
AngularJS gives assurance of producing high-quality applications. It uses a unit testing technique to serve this purpose. Using this technique, the code is split into tiny parts or units that can be tested. Also, developers can easily detect any errors in the code while testing.
Angular’s module provides mock units for testing. This is done to see if the request returned the desired data. Thus, developers make sure that each and every component of the application is working according to the requirement.
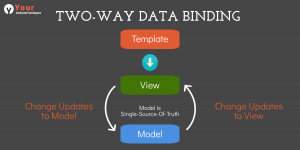
3. Efficient Data Binding
Data binding is a two-way lane in AngularJS. In Angular applications, the view layer and the model layer of the architecture are the exact replicas of each other. Angular applications are different from other applications because both the model layer and the view layer are continuously updated to sync with each other. Therefore, any change in the model layer will automatically reflect in the view layer and vice-versa. This results in saving a lot of time in coding the connection between both layers when a change is made.
4. Directives
AngularJS directives determine how to combine data with the HTML template. Developers can use directives to provide extra functionality to their angular applications and also create custom directives.
5. Dependency Injection
Dependency Injection is a built-in injection that helps to develop the application easily. It helps in making an application easy to test. When AngularJS detects you need service, it provides an instance for that. It allows you to ask for your dependencies rather than looking for them or making it by yourself.
6. Less Coding
This characteristic can be clearly understood from the above features. Unlike any other application, AngularJS requires less code to be written. Developers do not write code to connect the MVC layers. They do not write separate code for the view manually. Directives are different from the app code and can be written parallelly. All these will eventually decrease the amount of coding as compared to other applications. Writing less code saves the cost of hiring AngularJS developers and makes this application more cost-effective.
Final Words
The features of AngularJS have made it the most popular JavaScript framework for web app development. Angular developed by Google helps developers to create a single page web application easily and efficiently. It can resolve the issues related to time and work. Hence, Angular is used in progressive web apps like Netflix and PayPal.
Recommended Posts

Top 12 PHP Libraries to Accelerate Web App Development
August 24, 2021